router-linkをクリックしても遷移・ページが飛ばない現象を確認。
vue.jsには
router-link
というタグが用意されていて、これを使う事でスムーズなページ移動を実現し、
データの受け渡しが可能になったりする。
予定だったが動作しなかった。
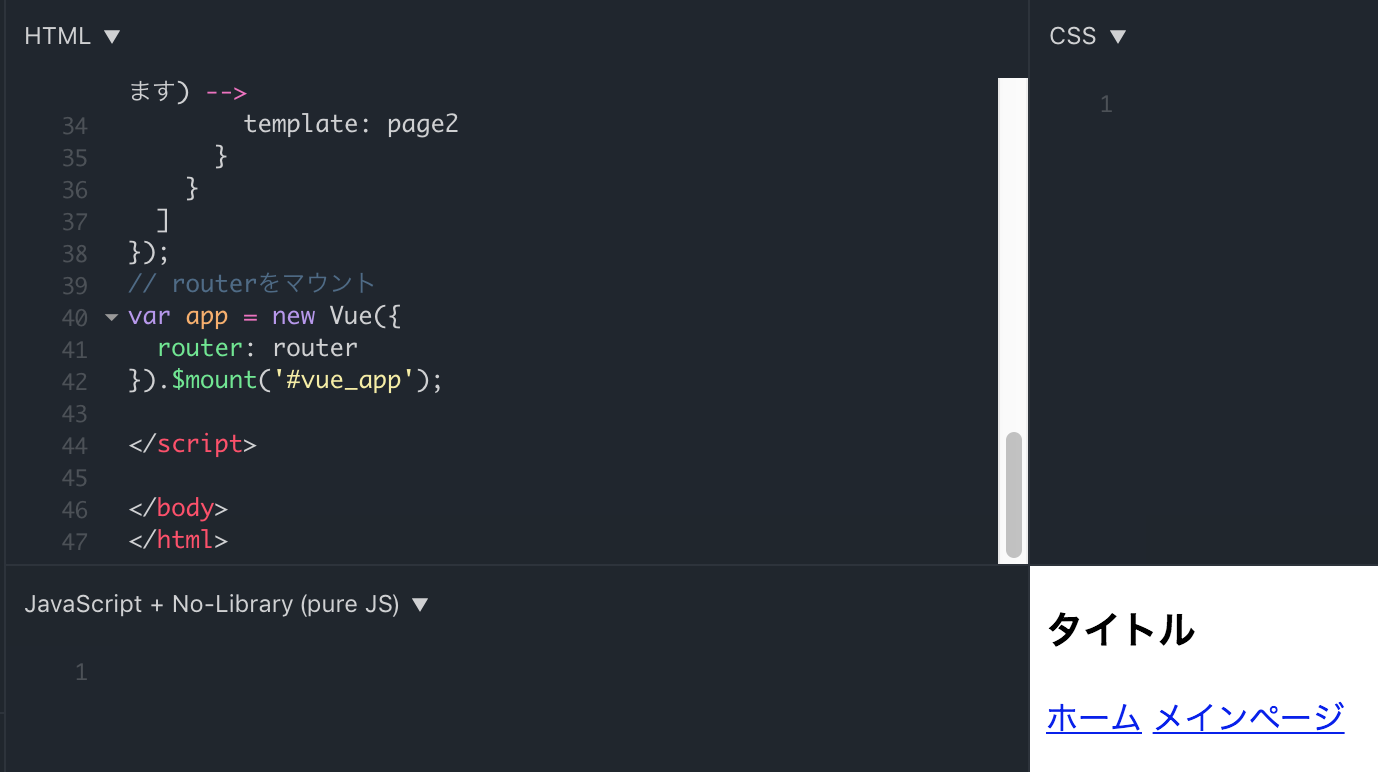
調査を行い、色々なサイトを参考にしながら、以下の形でrouter-linkが動作した事を確認した。
次のサイトでコードを試す事もできます。
<!DOCTYPE html>
<html>
<head>
<script src="https://cdn.jsdelivr.net/vue/2.0.3/vue.min.js"></script>
<script src="https://cdn.jsdelivr.net/vue.router/2.0.1/vue-router.min.js"></script>
</head>
<body>
<h3>タイトル</h3>
<div id="vue_app">
<router-link to="/page1">ホーム</router-link>
<router-link to="/page2">メインページ</router-link>
<router-view>コンテンツを表示する(Vue.jsにより書き換わる)</router-view>
</div>
<script>
var page1 = '<div>ホームを表示</div>';
var page2 = '<div>メインページを表示</div>';
var router = new VueRouter({
routes: [
{
path: '/page1',
component: {
<!-- ここにページ1のコンテンツを設定(変数page1を設定しています) -->
template: page1
}
},
{
path: '/page2',
component: {
<!-- ここにページ2のコンテンツを設定(変数page1を設定しています) -->
template: page2
}
}
]
});
// routerをマウント
var app = new Vue({
router: router
}).$mount('#vue_app');
</script>
</body>
</html>参考にしたのは次のページ。
https://ameblo.jp/forefrontier/entry-12333107554.html
動作確認ができてよかった。引き続き開発を続ける。



コメント